라이브러리 임포트
샘플 데이터

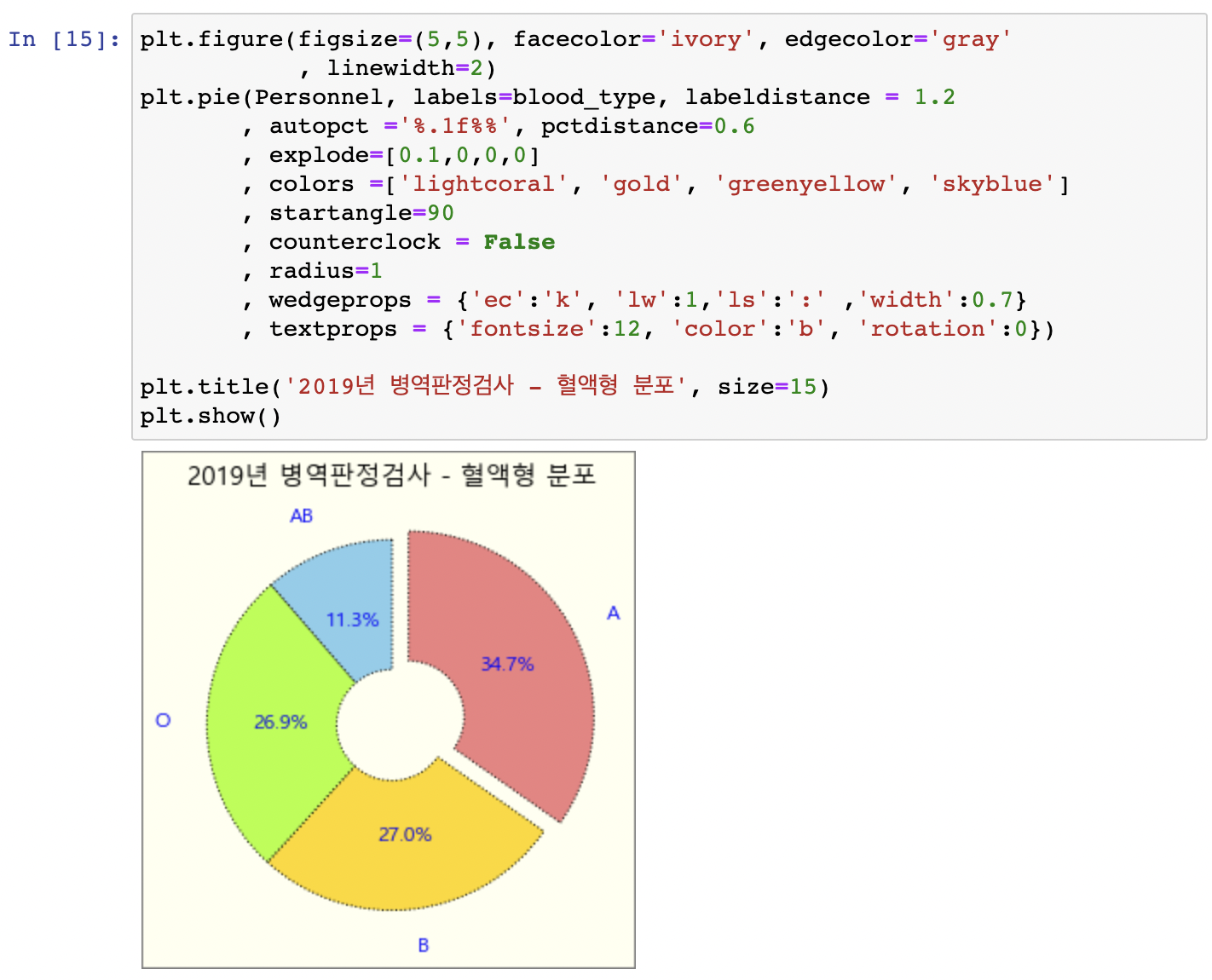
파이차트
plt.pie(data)
전체에 대한 각 부분의 비율을 부채꼴 모양으로 나타낸 그래프이다.
각 부채꼴의 중심각이 전체에서 해당 데이터가 차지하는 비율을 나타낸다.
1차원 리스트/배열/시리즈를 이용하여 그린다.

레이블 달기
labels=label목록
labeldistance = 그래프로부터 레이블을 얼만큼 떨어뜨려서 표시할것인가 (default:1.1)

비율 표시하기
autopct = '%소수점자리수%%'
pctdistance = 중심에서의 거리(반지름을 1이라고 했을 때 반지름으로부터 얼만큼 떨어져서 비율을 표시할 것인지.., default:0.6)

돌출 효과
explode=돌출정도리스트
반지름의 길이를 1이라고 했을 때를 기준으로 하여 돌출 정도를 지정

색상 바꾸기
colors = 색상리스트
['lightcoral', 'gold', 'greenyellow', 'skyblue']

시작 각도
startangle = 시작각도
기본시작각도는 3시방향
시작각도를 지정하면 3시방향으로부터 반 시계방향으로 각도만큼 이동하여 시작

회전 방향
counterclock=True/False (반시계/시계)

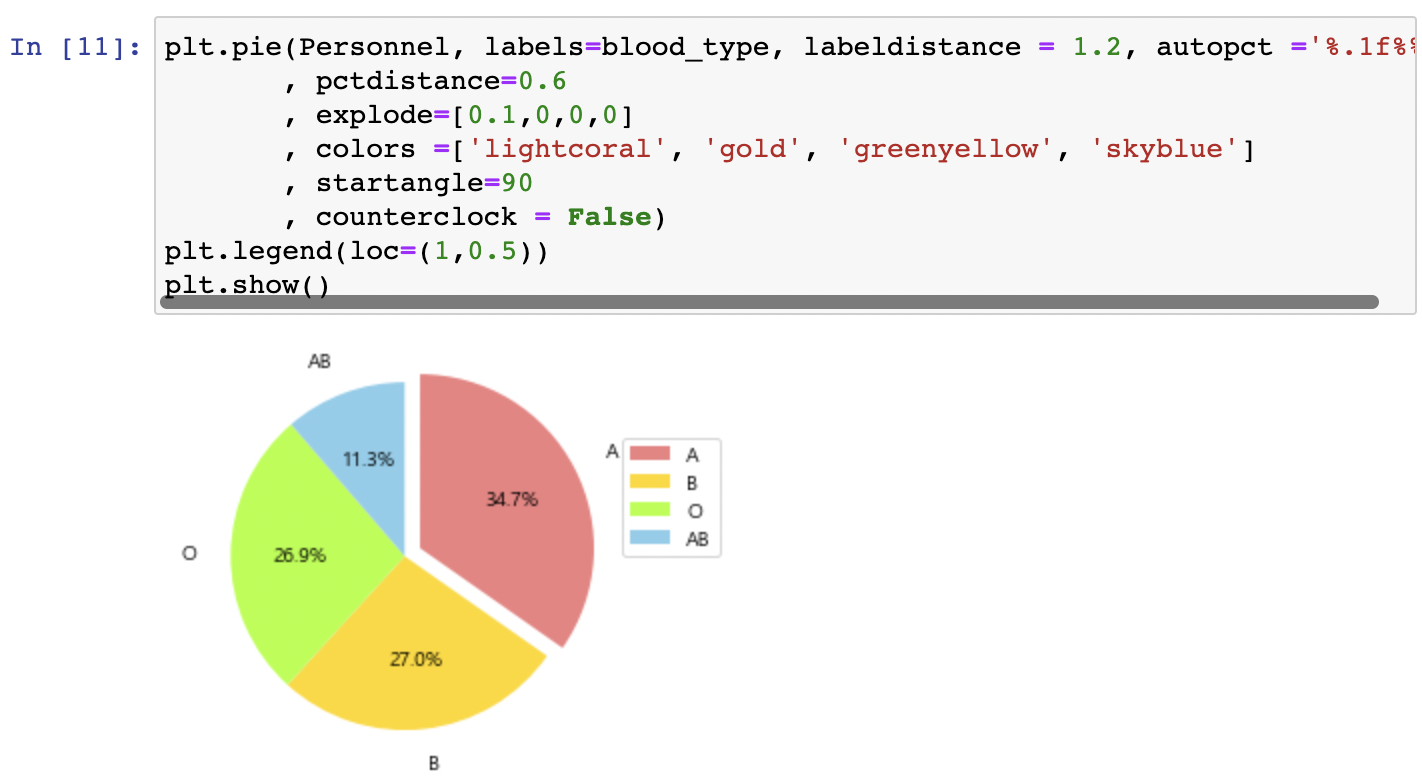
범례
legend(레이블리스트)

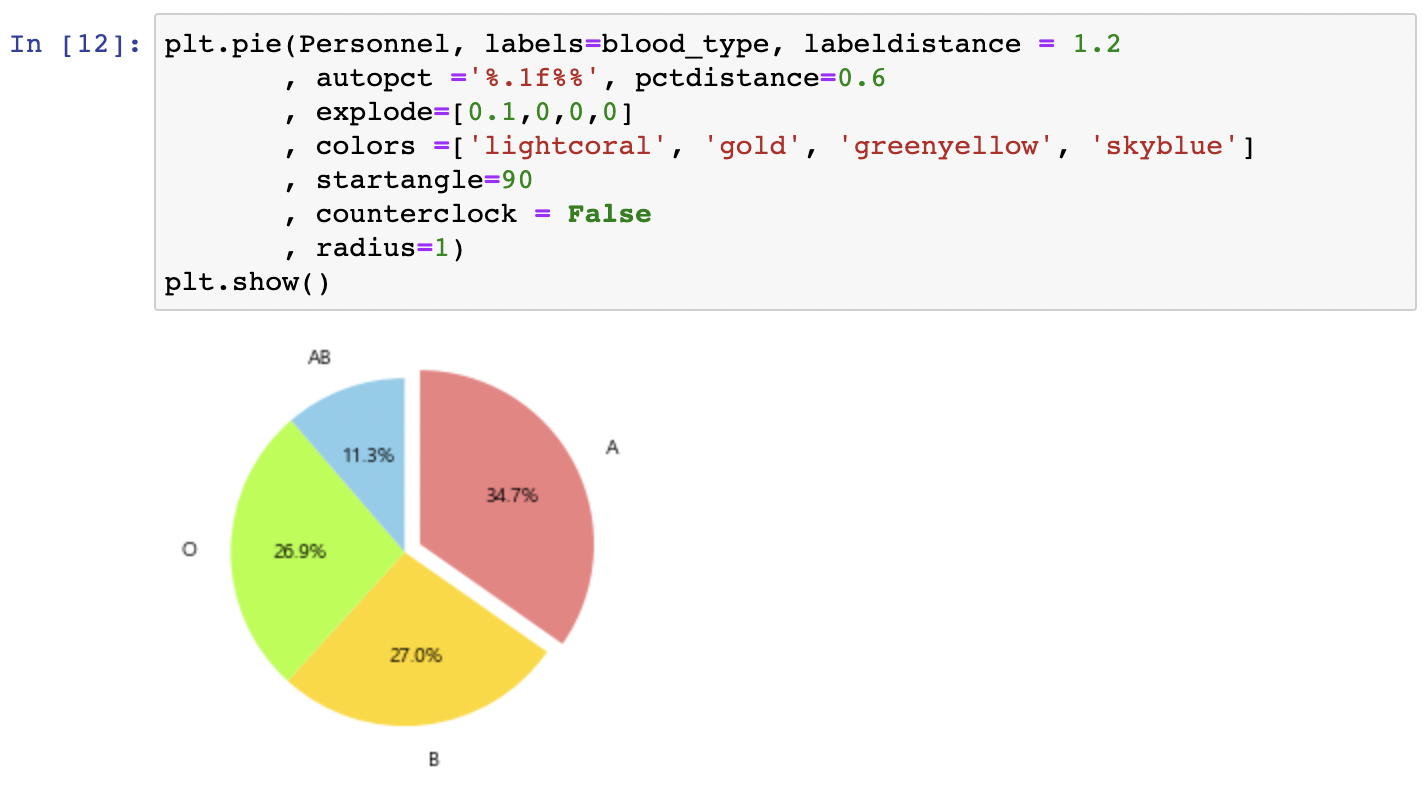
반지름
radius=반지름(Default:1)

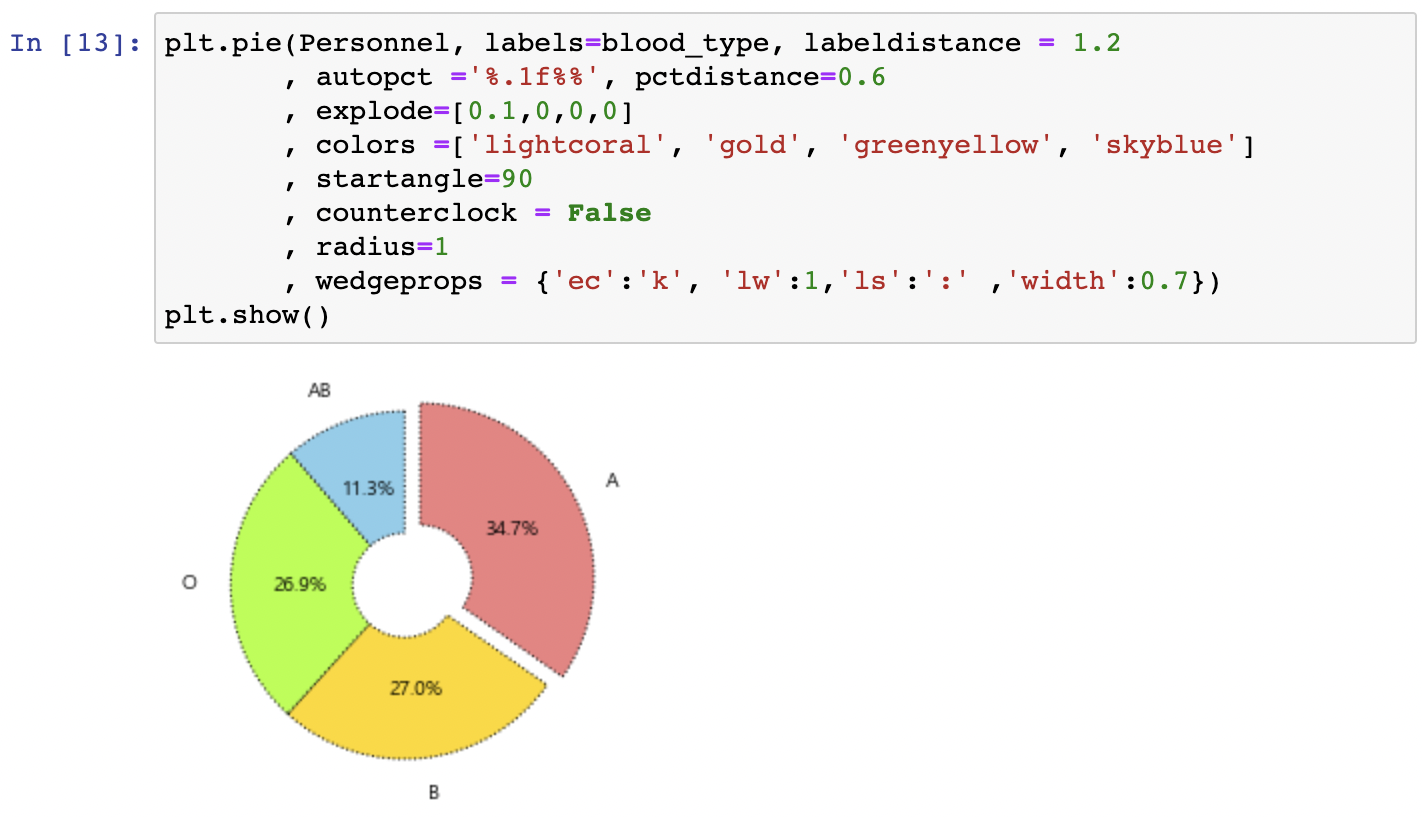
부채꼴 스타일
wedgeprops = {'ec':테두리컬러, 'lw':선두께, 'ls':선스타일, 'width':반지름에대한비율}

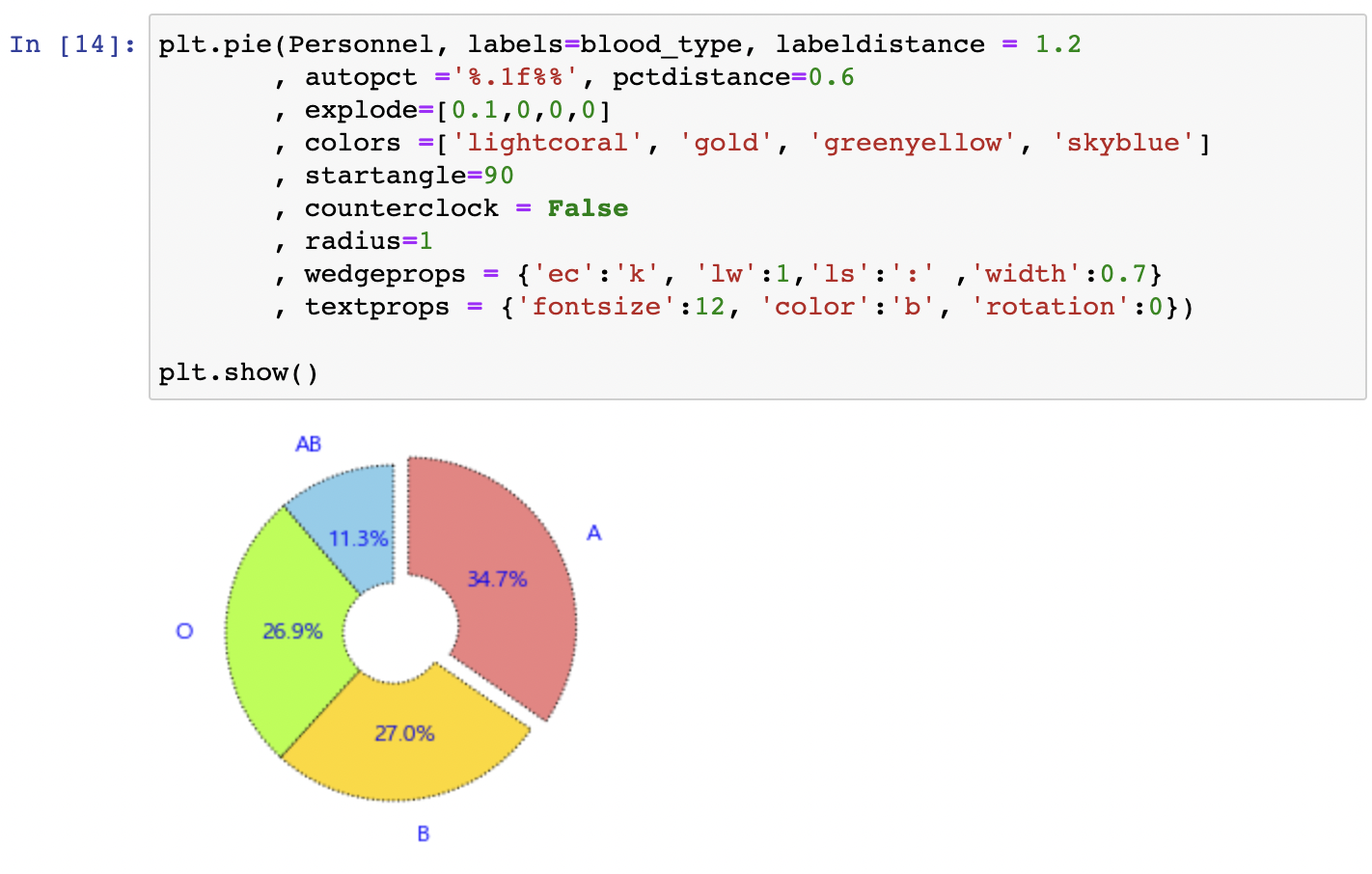
폰트
textprops = {'fontsize':폰트사이즈, 'color':폰트컬러, 'rotation':폰트회전각도}

그래프 완성

'Python > 파이썬_데이터시각화' 카테고리의 다른 글
| #19 그래프 강조하기 - 영역 채우기 (0) | 2023.02.14 |
|---|---|
| #18 공통 스타일 지정하기 (0) | 2023.02.14 |
| #16 데이터의 범위와 분포를 표현하는 바이올린플롯 (0) | 2023.02.13 |
| #15 데이터의 통계값을 표현하는 박스플롯 (0) | 2023.02.13 |
| #14 데이터의 도수분포를 표현하는 히스토그램 (0) | 2023.02.13 |

